Providing clients with quick and convenient ways to connect with you can significantly enhance your business. In fact, one of the simplest yet most effective features you can add to your accountant website is the callback request feature. This addition not only makes your website more user-friendly but also increases your chances of converting visitors into clients.
Table of Contents
- What Is a Callback Request
- Why Include a Callback Request
- How to Implement a Callback Request
- Maximizing the Callback Request for Your Accountant Website
- Conclusion
What Is a Callback Request for Your Accountant Website?

A callback request feature allows website visitors to leave their contact details and choose a preferred time for a call, rather than making them call your office directly or fill out a generic contact form. This feature is particularly useful for busy professionals who may not have the time to engage immediately but still want to speak with you at a convenient time. Additionally, by offering this feature, you provide a more personalized experience, which can lead to better client engagement and increased trust.
Why Include a Callback Request in Your Accountant Website?
- Client Convenience
Many potential clients browse websites after regular business hours or during their busy schedules. A callback request feature enables them to schedule a conversation at a time that suits them without waiting on hold or playing phone tag. - Efficient Lead Capture
A callback request function helps capture leads that might otherwise be lost. Visitors who don’t have time to engage immediately can leave their details quickly, ensuring you don’t miss out on potential business. - Personalized Service
Allowing clients to specify their preferred callback time lets you tailor your communication to their schedule, which enhances client satisfaction and shows that you value their time. - Better Call Preparation
With a callback request, your team has time to prepare before the call. This means they can review any relevant client information or questions beforehand, leading to more productive and efficient conversations.
How to Implement a Callback Request for Your Accountant Website
1. WordPress
Option 1: Using Plugins
WordPress offers a wide range of plugins that can easily add a callback request form to your website. One popular plugin is WPForms. This plugin allows you to create custom forms with fields for the client’s name, phone number, preferred callback time, and any additional comments.
- How to Implement:
- Install and activate the WPForms plugin.
- Create a new form using the drag-and-drop builder. Add the necessary fields (e.g., Name, Phone Number, Preferred Callback Time).
- Customize the form’s settings to ensure that you receive email notifications whenever a callback request is submitted.
- Embed the form on your contact page, or use a widget to place it in your site’s sidebar or footer.
Option 2: Manual Customization
If you prefer a more customized approach, you can manually add a callback request form using HTML and CSS. This requires basic coding knowledge but allows for complete control over the design and functionality.
- How to Implement:
- Create a custom HTML form with the necessary input fields.
- Use CSS to style the form to match your website’s design.
- Implement backend code (PHP) to handle form submissions and send them to your email or CRM system.
2. Wix
Option 1: Wix Form Builder
Wix provides an intuitive form builder that allows you to add a callback request form to your site without needing any coding knowledge. This tool is perfect for creating and customizing forms to suit your needs.
- How to Implement:
- Go to the Wix Editor and select “Add” from the menu.
- Choose “Contact Forms” and then “Custom Form.”
- Drag and drop the fields you need (Name, Phone Number, Preferred Callback Time) onto your form.
- Customize the design and settings, such as setting up email notifications for form submissions.
- Place the form on your contact page or create a dedicated “Request a Callback” section on your homepage.
Option 2: Wix App Market
For more advanced features, you can explore the Wix App Market, where you’ll find apps like 123FormBuilder that offer additional customization options and integration with other tools.
- How to Implement:
- Install the chosen form-building app from the Wix App Market.
- Use the app’s interface to create and customize your callback request form.
- Integrate the form with third-party services like email marketing tools or CRMs if needed.
- Add the form to your site and test it to ensure it works smoothly.
3. Squarespace
Option 1: Using Built-In Form Blocks
Squarespace offers built-in form blocks that you can easily add to your website to create a callback request feature. These form blocks are not only highly customizable but also integrate seamlessly with other Squarespace features. As a result, you can quickly set up and personalize the form to meet your specific needs, enhancing the user experience and improving client engagement.
- How to Implement:
- In the Squarespace editor, navigate to the page where you want to add the form.
- Click on an insertion point and select “Form” from the menu.
- Add the necessary fields (Name, Phone Number, Preferred Callback Time) to the form block.
- Customize the form’s appearance to match your website’s design.
- Set up storage options, such as receiving form submissions via email or connecting to Google Sheets.
- Place the form in a visible location, like your contact page or as a call-to-action on your homepage.
Option 2: External Integration with Zapier
If you want more advanced functionality, consider integrating your Squarespace form with external tools using Zapier. Zapier can automate tasks like sending form submissions to a CRM or triggering an email campaign.
- How to Implement:
- Set up a form using Squarespace’s built-in form block.
- Create a Zapier account and connect your Squarespace site.
- Create a “Zap” that automatically sends the form submission data to another service (e.g., a CRM or email marketing tool).
- Test the integration to ensure everything works seamlessly.
Maximizing the Callback Request for Your Accountant Website
- Prominent Placement: Ensure that the callback request form is easy to find. Consider adding it to multiple pages, such as the homepage, services pages, and contact page, or even as a pop-up after a few minutes of browsing.
- Clear Call to Action: Use a strong and clear call to action near the form, such as “Request a Callback” or “We’ll Call You at Your Convenience,” to encourage users to engage.
- Follow-Up Protocol: It’s important to establish a clear protocol for how quickly your team will respond to callback requests. Ideally, callbacks should be made within the same business day or at the client’s specified time. This not only ensures timely communication but also demonstrates your commitment to customer service.
- Analytics: Additionally, track the performance of your callback request feature using analytics tools. Monitoring key metrics, such as the number of requests received, response times, and how many lead to successful conversions, can provide valuable insights. This data will help you refine the process and make adjustments to improve client engagement and conversion rates.
Conclusion: Adding a callback request to your accountant website
Adding a callback request feature to your accountant website is a strategic move that can enhance client satisfaction and improve your lead capture process. By providing a convenient way for potential clients to connect with you, you not only improve the user experience but also increase the likelihood of turning visitors into clients.
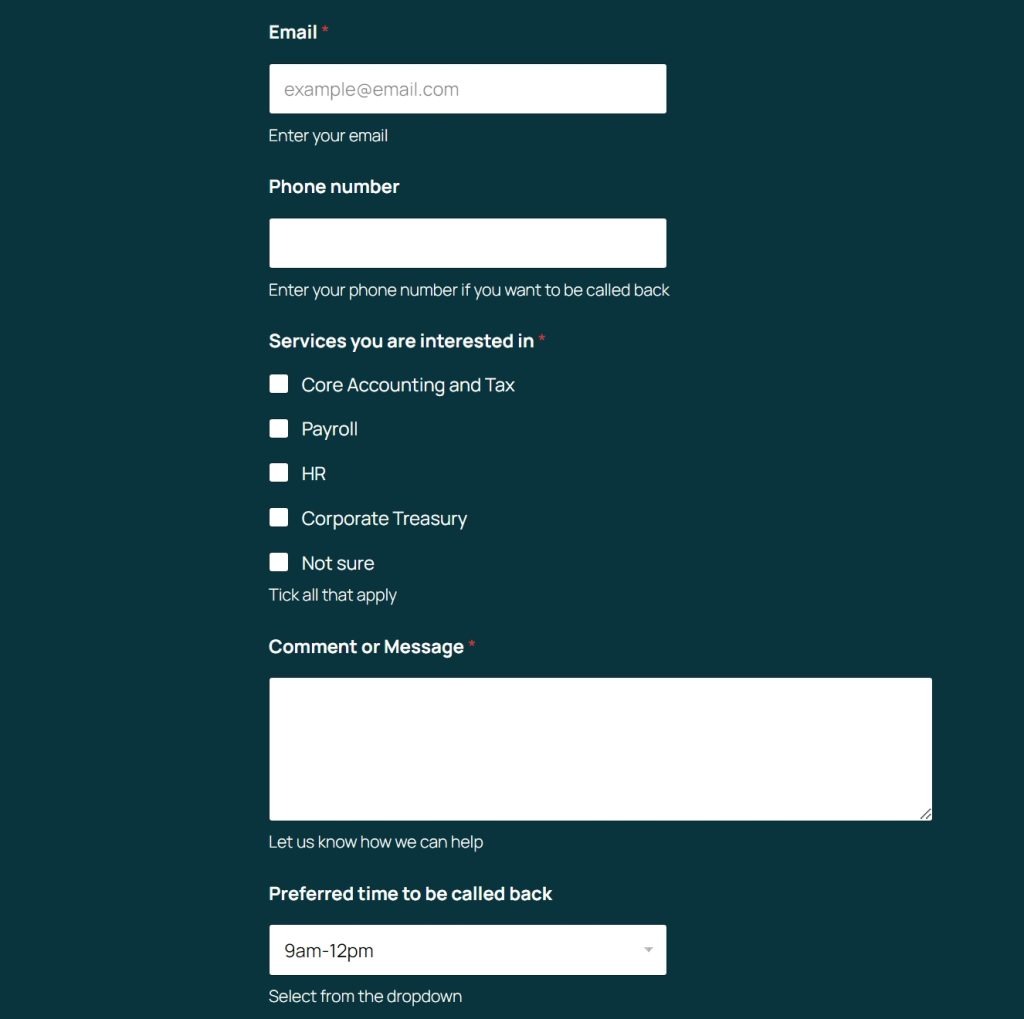
Whether you’re using WordPress, Wix, or Squarespace, implementing a callback request feature is straightforward and customizable to fit your needs. If you’re interested in adding this feature to your site or need help with other aspects of your website, feel free to reach out. For inspiration, check out how 27M’s website integrates this feature into their contact form. We’re here to help you make the most of your online presence.
FAQS
A callback request allows visitors to your website to leave their contact details and select a preferred time for you to call them back. It’s especially helpful for busy clients who prefer not to call directly or fill out long contact forms. It adds convenience, builds trust, and can boost your lead conversion rate.
Depending on your platform:
WordPress: Use a plugin like WPForms or create a custom form using HTML/CSS and PHP.
Wix: Use the built-in Form Builder or apps like 123FormBuilder from the Wix App Market.
Squarespace: Use built-in form blocks or integrate with external tools via Zapier for more automation.
To maximize its impact:
Place it in visible locations across your site (e.g., homepage, contact page).
Use clear calls to action like “Request a Callback.”
Set expectations for response time and follow up promptly.
Monitor its performance using analytics to refine your approach and improve conversion rates.